Découvrez le responsive design des emails via une Infographie (en anglais) sur les best practices du design d'une page web adaptable à tous les formats d'écran, qui nous est proposée par Column Five et Litmus.
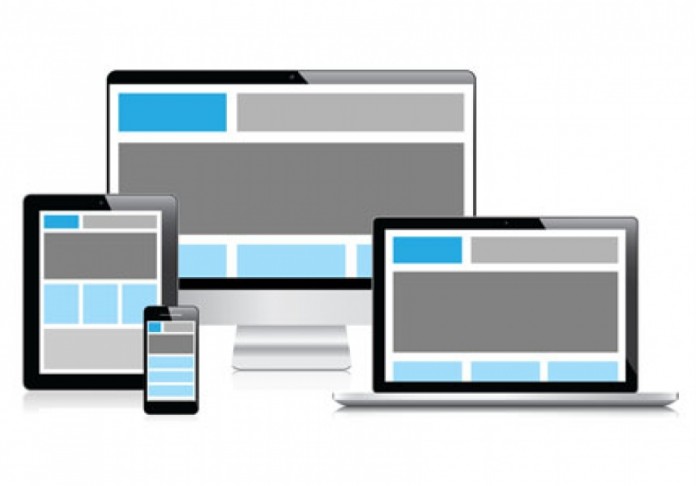
Le responsive design, c'est la conception de sites web dont la composition permet de s'adapter aux écrans sur lesquels ils s'affichent, tout particulièrement les smartphones. Une infographie nous présente certaines des meilleurs pratiques en ce domaine.
Pourquoi pratiquer le responsive design sur les emails ?
Rappelons tout d'abord deux chiffres : aujourd'hui, 40 % des mails sont ouverts sur un périphérique mobile, smartphone ou tablette ; et s'ils ne peuvent le lire dans de bonnes conditions, 80% des destinataires en mobilité vont détruire le mail reçu sans même le lire !
A moins de disposer d'une plateforme capable de tester le périphérique du destinataire, afin de pousser le fichier web au format adapté à l'appareil sur lequel le message sera lu, le responsive design représente une solution pertinente, puisque la composition d'une telle page web s'adapte au format de l'écran, comme le démontre l'infographie ci-dessous.
Pour les personnes qui souhaitent en savoir plus, sachez que le responsive design est une déclinaison de la notion de web adaptatif pour la composition d'un parcours de navigation internet. Le RWD (Responsive Web Design) s'appuie sur le langage HTML, en particulier et de plus en plus HTML 5, et sur la technologie CSS3 de règles et fonctions de requêtes de mise en page et de contenu web.